| ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
|
Пунктирная рамка в Photoshop В одной из IZ-публикаций был описан способ создания пунктирных рамок при помощи Adobe Photoshop. Действительно, этот эффект часто и успешно используется web-дизайнерами. Как человека, не чуждого растровой графике и программированию, меня заинтересовала возможность упростить описанный метод - уж слишком трудоёмко делать большие рамки. В результате некоторых раздумий над упрощённой методикой появился несложный алгоритм, описание которого следует ниже. Алгоритм ипользует
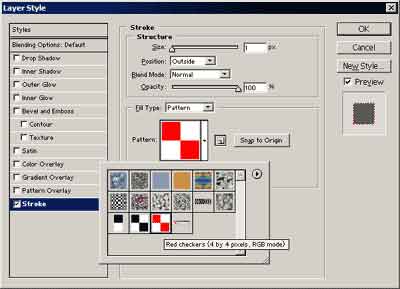
такую "фичу" Photoshop'а, как Pattern - шаблон заливки. Нам понадобится
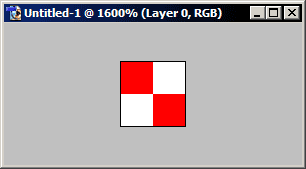
один такой шаблон - "шахматка". Для его изготовления создаём новый файл
(пункт меню File | New...) с размерами 4 x 4 пикселя, и с помощью
инструмента Pencil
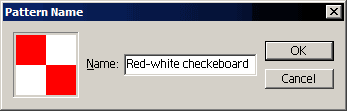
Красный цвет был выбран для наглядности. Для получения более длинных штрихов можно нарисовать шаблон "шахматки" покрупнее. А для получения "точечной" рамки - помельче (2 x 2 пикселя). Теперь можно создавать сам шаблон. Для этого нужно выбрать пункт меню Edit | Define Pattern и указать имя шаблона:
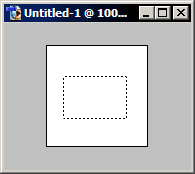
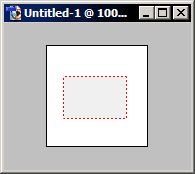
После нажатия кнопки OK можно приступать к рисованию рамки.
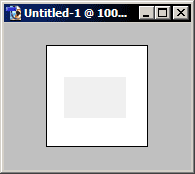
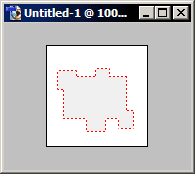
К достоинствам этого метода можно отнести быстроту реализации (шаблон нужно сделать только один раз для каждой разновидности рамки), а также "изменяемость" формы рамки:
Эта угловатая фигура была получена с помощью всё того же инструмента Rectangular Marquee (нужно зажать клавишу Shift - при этом новые прямоугольники выделения будут накладываться на уже существующее выделение) с последующей заливкой (Alt-Backspace) в том же самом слое с рамкой. Ну, вот, пожалуй, и всё. Теперь вы вооружены способом быстрого создания различных пунктирных рамок - осталось только придумать достойное применение этой чрезвычайно полезной технологии. Однако, это тема выходит за рамки данной статьи. При поддержке сайта: Kritiki.NET - Критика, обзоры интернет ресурсов, веб-сервисов, сайтов, блогов |
|
|
| ||||||||||||||||
|