|
Фейерверк web-дизайна, или Кое-что о Fireworks
Максим Костюченко
Иногда мне кажется, что жизнь обходит меня стороной. В самый последний момент я узнаю, что, оказывается, есть некое тайное общество влиятельных лиц, решающих судьбу белорусского Интернета. Они собираются в одном из минских ресторанов для обсуждения насущных байнетовских проблем. Они решают, чему быть, а чему пригрозить указательным пальцем. Страшно подумать, вдруг и ты попадешь под их рачительный взгляд, станешь предметом их "отеческой заботы".

В самый последний момент я узнаю, что в Минске вовсю развернул свою бурную деятельность клуб любителей... нет, не бесплатного пива - ICQ. А вот любители модемов Zoltrix HSP56PCI почему-то скромно умалчивают.
В самый последний момент я понимаю, что все это время ужасно ошибался, когда пользовался для дизайна сайтов исключительно Corel и Photoshop. В одном верстал, в другом резал. Какой там Image Reade?! Целых полгода на моей машине стоит Macromedia Fireworks, и только сейчас я открыл для себя все замечательные возможности этой программы. Представляете, какой тормоз?
Стоп. Все-таки лучше поздно, чем никогда. Тем более, что цена приобретения несоизмеримо больше, чем предыдущие потери от нерационального использования рабочего времени.
Для начала отмечу, что Macromedia Fireworks (здесь и далее по тексту речь идет о 3-ей версии) - программный продукт, целиком и полностью предназначенный для подготовки и создания Web-графики. 
Признаться, именно это и было для меня самой приятной неожиданностью. Вспомните, сколько раз Вы плевались, работая то в одном, то в другом графическом пакете? И сколько бы Web-навесок ни выпускались к герою нашего времени Adobe Photoshop, все равно это было не то, что надо.
Как и все новое, Fireworks поначалу отпугивает своим "мудреным" интерфейсом. Но при работе с ним это ощущение улетучивается так же быстро, как и Ваши деньги при обслуживании у определенных минских провайдеров. Я давно мечтал о программе, которая полностью погружает тебя в творческий процесс, не отвлекает всякими странными мелочами и не заставляет искать какие-то извращенные ходы для создания необходимой Web-графики. Fireworks - именно такая программа. Ты ПРОСТО садишься и сразу начинаешь работать.
Ознакомление и изучение занимают минимум времени, поэтому про толстенные талмуды типа "Библия чего-то там" можно сразу забыть. Единственное условие - вы должны иметь навыки работы с графическими пакетами Photoshop, Corel и им подобными. Или хотя бы понимать принципы работы с ними.
А нет разницы! Точнее она, конечно, существует в принципиальном отличии двух видов представления графической информации, но при работе это абсолютно не ощущается. Я не знаю, может, кто-то уже придумал до меня, но я осмелюсь ввести новый тип графики - Web-графика. Форматы JPG/JPEG, GIF и PNG - ее растровые составляющие; их дополняют векторные, такие как изобретения Macromedia Flash, например. Конечно, Fireworks сохраняет файлы в родном PNG. Но ощущение целостности растра и вектора в работе с программой просто завораживает.
Изначально, при создании нового документа вы указываете его resolution и размер в пикселах в соответствии со своей будущей web-страничкой. Затем вы можете свободно импортировать графику растровых форматов TIFF, GIF, JPEG, BMP и т.д., а также векторных Corel, Illustrator и даже FreeHand. Причем объекты векторных файлов отображаются адекватно. Здесь же, в Fireworks, есть все необходимые инструменты для редактирования растра и вектора. Подчеркну - необходимые. Извращенные фильтры и эксперименты над каналами делайте, пожалуйста, в Photoshop.

Напоминает чем-то панель от Photoshop. Да, действительно, здесь присутствует основная часть инструментов для работы с растровой графикой. Инструменты выделения, включая лассо и волшебную палочку, ластик, заливка, штамп, обрез. Другие же инструменты, как то фигуры (прямоугольник, овал, многоугольник), карандаш, перо, кисть, предназначены для создания изображений в кривых, то есть в векторе. Нарисовав векторный объект или экспортировав его из Corel, вы можете преспокойно упражняться с его узлами, растягивая их на все четыре стороны. Для создания дополнительного узла на панели имеется соответствующая кнопка Freeform: выбираете инструмент, подводите к кривой, щелкаете в любом понравившемся месте - узел готов к употреблению.
Известная проблема Corel состоит в том, что иногда бывает трудно выделить некий объект, который находится позади другого и при этом меньше его размера. Кликаешь его, кликаешь, а все равно выделяется верхний большой. "Ну, ты, тетеря, - скажут дизайнеры-монстры, - изменяешь представление через view/wireframe, то есть только в контурах фигур, и делов-то".
В Fireworks для этих целей предусмотрен инструмент Select behind, который размещен на одной кнопке с основным указателем. Наводите на область, и он выделяет нижележащий объект. Здесь же, вместе с основным указателем, имеется еще один весьма полезный инструмент Export area. Принцип его действия чем-то аналогичен Обрезу. Вы выделяете область на рисунке, корректируете при надобности ее размеры и жмете Ввод. Только если в случае Обреза рисунок ограничивается выделенной областью, то после применения Export area эта область переходит в режим экспорта.
Инструмент Slice tool - замечательный слайсинг, другими словами, разрезание изображения на части как прямо-, так и многоугольные.
Hotspot tool - для создания map-карт, тривиально и без комментариев.
Так же как и в Photoshop, на панели инструментов Fireworks имеются две иконки основного цвета и цвета заливки с изменяемым положением одной относительно другой. Основное представление цвета - HEX (шестнадцатеричное). При желании можно воспользоваться палитрой RGB или пипеткой, которая снимает цвет (опять-таки в HEX) со всего, что только отображено в данный момент в окне Fireworks.
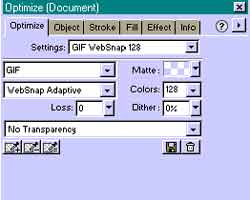
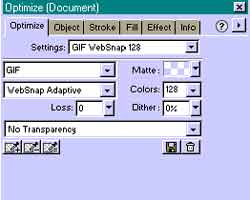
Перед тем как начать, неплохо (но не обязательно) сначала определиться с форматом, ориентируясь на который, вы создаете web-графику. Для этих целей надо воспользоваться функцией Optimize. На том, как получить к ней доступ, останавливаться нет смысла, потому что она, как и все остальные функции (что тоже существенный плюс Fireworks), находится в пределах трех свитков на рабочем столе программы.
Интересно, что можно сохранять изображение не только в GIF, JPEG и PNG, но и в TIFF, BMP и Animated GIF. Установив формат, весь экспорт будет осуществляться именно в нем. Поэтому не удивляйтесь, если в окне экспорта вы не увидите выбор формата сохранения файла.
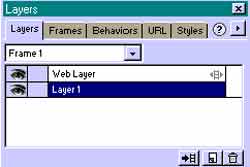
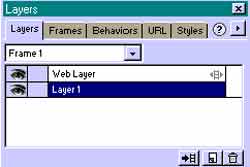
Объекты изображения, опять-таки как и в растровых редакторах, можно разместить на Layers (уровнях). Соседняя закладка Frames предназначена для анимации, каждый фрейм - это кадр.
Любителям всего готового посвящена закладка Styles (стили). Здесь имеется набор готовых решений (трехмерные формы, заливки и т.д.), которые вы запросто можете применить к своим объектам, без разницы - растровым или векторным, а также к тексту. Вот, кстати, на тексте хотелось бы остановиться подробнее.
Во-первых, Fireworks КОРРЕКТНО работает с кириллицей. Во-вторых, вы можете проделывать со шрифтами такие маневры, о которых можно позабыть в известных текстовых процессорах. Свободно меняйте ширину и высоту символов, расстояние между символами, межстрочное расстояние. Но этим не удивишь, не правда ли? Приятная неожиданность - направление букв в тексте можно менять с одной стороны на другую. Плюс к этому можно разместить текст вертикально. Для улучшения качества шрифта предусмотрены три варианта антиалиаса.
Если вы пользуетесь кистью, вам понадобится закладка Stroke.
Здесь можно выбрать тип кисти, вид ее мазка и текстуру. Покопавшись, можно научиться рисовать кривые текстурами бабочек, листиков, всяких там пузырьков и шариков. Рисуйте на здоровье и не забывайте, что полученную кривую можно отредактировать с помощью узлов.
Помните старые добрые градиентные и текстурные заливки от Corel? Тогда переходите на закладку Fill.
На закладке Effect вы найдете некоторое количество знакомых эффектов, например Shadow and glow, Blur, Bevel and emboss, Adjust color и т.д.
Все ваши действия в Fireworks всегда готовы к многократной отмене. Здесь снова можно провести параллель между растровым и векторным редакторами. Отменить действия можно как стрелками "назад-вперед", так и с помощью закладки History. Последней удобно воспользоваться, если забыл, что ты делал десять действий назад.
Чтобы сохранить свою работу как одну единую картинку, не мудурствуя лукаво просто выполните File/Export. Помните, формат сохранение и его установки вы выбирали на закладке Optimize.
Вы - продвинутый web-дизайнер и спать спокойно не можете, если не разрежете картинку для заранее приготовленной таблицы. Что ж, есть два варианта. Первый - все тот же File/Export. Укажите Use slicing objects - и программа исполнительно сохранит весь ваш слайсинг в отдельных графических файлах. Повторю, весь. Даже те его части, которые к самому изображению, как таковому, никакого отношения не имеют и которые вы хотите заполнить заливкой в соответствующих ячейках вашей HTML-таблицы.
Если вы противник такого пути, предварительно выделив необходимую часть объекта указателем, воспользуйтесь File/Export special/ Selected slice... В появившемся диалоговом окне вы можете изменить формат файла, а также управлять процессом оптимизации выбранного вами кусочка рисунка.
Любители острых ощущений, вам сюда. Как известно, несмотря на бурное развитие нейронных сетей, программы еще не настолько поумнели, чтобы полностью делать за нас работу. Вы, конечно, можете сохранить свой рисунок (целиком или со слайсингом) как HTML-страницу, причем с учетом стилей популярных визуальных редакторов а-ля FrontPage, Dreamweaver и GoLive. Но все равно придется корректировать код вручную или, что более вероятно, писать его самому. Иначе вам только и останется, что любоваться магическим текстом This table was automatically created with Macromedia Fireworks 3.0
Конечно, похвально, что парни из Macromedia хотели до безобразия упростить работу клепателей (читать буквально - клепателей) сайтов. Но всему же доложен быть разумный предел. В общем, эта функциональная примочка Fireworks меня огорчила.
Как я отмечал ранее, кадры анимации создаются с использованием закладки Frames. Там же, кликнув по конкретному фрейму, устанавливаете delay (задержку) в пределах 100 секунд. Затем через File/Export special можете сохранить свою анимацию как Flash или GIF.
В заключение хотел бы подчеркнуть, что Macromedia Fireworks ни в коей мере не претендует на роль конкурента Photoshop и Corel. Это продукт совершенно другого рода. Он вобрал в себя черты одного и другого, а может быть и третьего с четвертым, но только в пределах необходимости, согласно поставленным задачам, так сказать. Настоятельно советую все же попробовать поработать в нем, даже если вы закоренелый фанат Adobe ImageReade. Правда, небольшое огорчение - Fireworks немножко требователен к ресурсам машины.
Максим Костюченко
|
|