| ||||||||||||||||
| ||||||||||||||||
| ||||||||||||||||
|
Немного о теории цвета Как спреведливо отмечают мои знакомые, на моем сайте излишне много различных типсов и мало теории. По-этому я нашел время и поискал интересную информацио о том как и почему используется в дизайне и графике цвет. Эта статья является некой аккумуляцией того что я узнал за последнее время о цвете и его применении. |
|
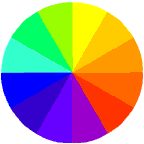
| Цветовой круг в основе которого лежат красный, желтый и синий цвета является традиционным в области искусства. Исаак Ньютон составил первое подобие подобного круга еще в 1666. Прошло время, ученые и художники придумали различные варианты этой концепции. Разница во мнениях, в отправной точке деления цветов на группы и в других аспектах до сих пор будоражит умы. Но обо всем по порядку. |
| Основные цвета: красный, желтый и синий
| В традиционной цветовой теории именно эти три цвета не могут быть получены комбинацией других цветов. Все остальные цвета получаются именно путем смешения этих. |
| Дополнительные цвета: зеленый, оранжевый и фиолетовый
| Эти цвета получаются путем попарного смешения основных цветов. |
| Производные цвета: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
| Эти цвета образуются путем смешения основного и рядом стоящего дополнительного цветов. Как раз эта палитра в основном и применяется при подборе цветов. |
| Цветовая гармония. | Вообще гармонию можно описать как сочетание частей, которое доставляет приятные ощущения (музыка, поэзия и т.д.). В дизайне и графике под гармонией принято понимать нечто услаждающее, радующее глаз. Эта гармония должна вызывать в человеке определенные чувства и ощущения. |
| Некоторые формулы цветовой гармонии. | Существует огромное количество всевозможных формул и теорий. Мы рассмотрим наиболее простые и наглядные . |
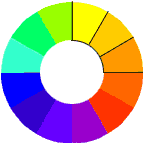
| Цветовая схема на базе близлежащих цветов.
| Близлежащими цветами принято считать любые три цвета, расположенные один за другим на цветовом круге, например желтый, желто-оранжевый и оранжевый. Подобные сочетания цветов хорошо подходят для основных элементов, четко выделяя их "уровень", кроме того, благодаря их близкому расположению они очень хорошо сочетаются. |
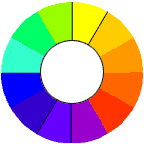
| Цветовая схема на базе противоположных цветах
| Противоположными цветами являются любые два цвета расположенные напротив друг друга на цветовом круге, такие как желтый и фиолетовый. Этот прием обычно используется для создания акцентов, так как цвета противиположные цвета очень контрастны по отношению друг к другу. |
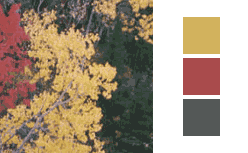
| Цветовая схема на базе природных сочетаний цветов
| Природа зачастую предлагает просто великолепные примеры цветовой гармонии. Так почему бы этим не воспользоваться. Вот один из примеров, сочетающих в себе "осенние" цвета. |
| Цветовая схема на базе цветов разной степени насыщенности
| Кроме использования цветов расположенных рядом друг с другом, можно использовать и цвета различной степени насыщенности. |
| Контекст цветов
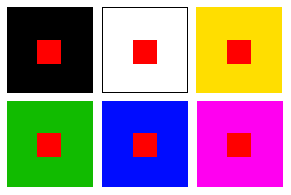
| Сравните как выглядит один и тот же красный квадрат на разных фонах. На черном фоне он смотрится напряженно светящимся (акцент к темному фону) На черном белом фонах он смотрится четко и точно (акцент к светлому фону) На желтом он смотрится более-менее (акцент подобия родственных цветов) На зеленом, синем он смотрится очень ярко, вызывающе (акцент противостояния, диссонанс) А на фиолетовом он практически теряется. |
|
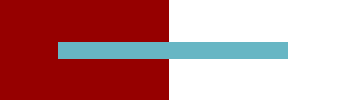
| Кроме того, никогда не следует забывать про взаимодействие различных цветов. На рисунке слева вы можете увидеть сразу два подобных взаимодействия. 1. Серо-голубой цвет приобретает немного зеленоватый оттенок близости большого количества красного цвета (нк красной части картинки) 2. Полоска серо-голубого кажется более узкой на на темно-красной части и более широкой на светлой части. |
|
|
| ||||||||||||||||
|